anomaly data detection, developed with another teammate. He is in charge of developing the anomaly detection model. I'm in charge of all tool development. Using python with wxPython GUI library.
Sunday, March 2, 2014
ADetector
anomaly data detection, developed with another teammate. He is in charge of developing the anomaly detection model. I'm in charge of all tool development. Using python with wxPython GUI library.
Sunday, April 24, 2011
Empyrean 2D
Empyrean 2D is a client based project working with EA2D, a division of Electronic Arts. EA2D’s goal is to create connected and social games for gamers. This means creating games for non-traditional platforms such as Facebook and mobile applications that work together.
Using this philosophy, Empyrean 2D aims to create an iPad game that, in the future would be extensible to other tablets. This game would integrate closely with EA2D’s upcoming title Dragon Age Legends and would create a connected experience between both games that enhance the player’s experience across both platforms. The goal is to deliver a fully functional and connected game that is ready for release to the general public.
For more detail for the project and our implementation, please visit our website at http://www.etc.cmu.edu/projects/ea2d/
Tuesday, November 23, 2010
Web Application
This is a CMU course I took this semester. I did a lot of web programming including servlet programming, database programming, etc.
Mainly using HTML, Java, JavaScript, SQL, AJAX, JSP, PHP, JSTL. Implemented in MVC and using Tomcat.
This is a turn based strategy game, the final project I implemented for this course. Working with Andrew Chang, and finished in two weeks in our spare time.
You can register in the game website, and see your playing history on the welcome page, go to the lobby, create a game and play with another person.
You can register in, go to the lobby and join a game create by another player and play with him.
This is the tutorial for this game.
Monday, November 22, 2010
ActionScript Just For Fun
This is a small game I developed in my spare time during undergraduate. Using Flash and ActionScript. Just for fun! ^.^
ALL IN :: Microsoft Live Engagement
This is my project in ETC, CMU during the third semester. For more detail for the project and our implementation, please visit our website at http://www.etc.cmu.edu/projects/allin/
Sunday, October 10, 2010
GUI Lab (Flex)
Here are some projects I did during my GUI Lab Class of CMU. All of them are developed in Flash Builder 4.
Tuesday, July 13, 2010
Level Editor
Here are some features I implemented some features for the Level Editor.
Curve EditorYou can define the degree of the curve, edit the curve and also delete node on the curve. Then you can do curve animation which is making the object moving along the curve. At last,you can save the curve and load it back.
Animation Control
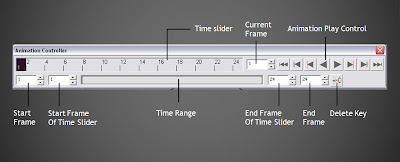
1. Time Silder
This time slider is exactly the same as in Maya and 3DMAX, you can define the number of frames, you can set key frame, you can play back and forth, frame by frame, and so on.
2. Animation Creation
Animation creation here is global based, every can has its own local animation loaded from maya or Max, in the level editor, you can also set the interactive animation between all the objects in the scene. You can define animation for every feature of the object, such as position, rotation, color and so on.
3. Save Animation
Also, you can save your animation and load it back, play it under animation mode.
Time Slider GUI

Graph Editor
1. Animation Generation
The Animation between two key frames is generated as Animation Curve, which is cubic bezier curve. The Animation is controlled by the handler of the key frame, the same as in Maya.
2. Graph Editor GUI
The graph editor GUI is the same as in Maya, you can choose between different channels to choose different animation curve.
3. Save and Load
All the animation and the animation curve can be saved out and load in later.
Graph Editor GUI
